CSS Zengarden
View Source




For the CSS Zen Garden Challenge, I was tasked with transforming the presentation of a single HTML file using only CSS. The goal was to demonstrate the power and versatility of CSS in creating diverse and visually appealing designs without altering the HTML structure. This challenge emphasized the importance of separating content from presentation.
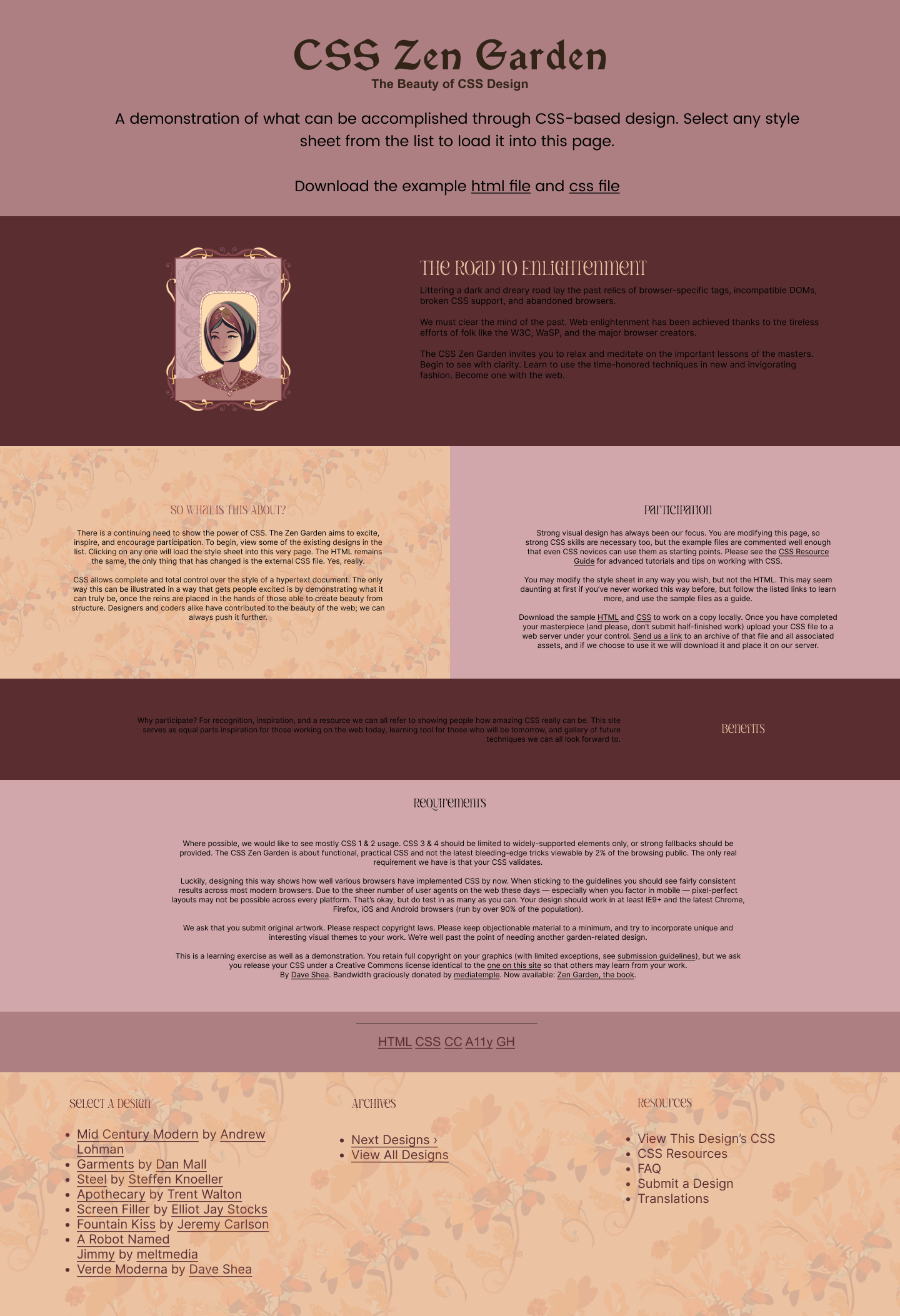
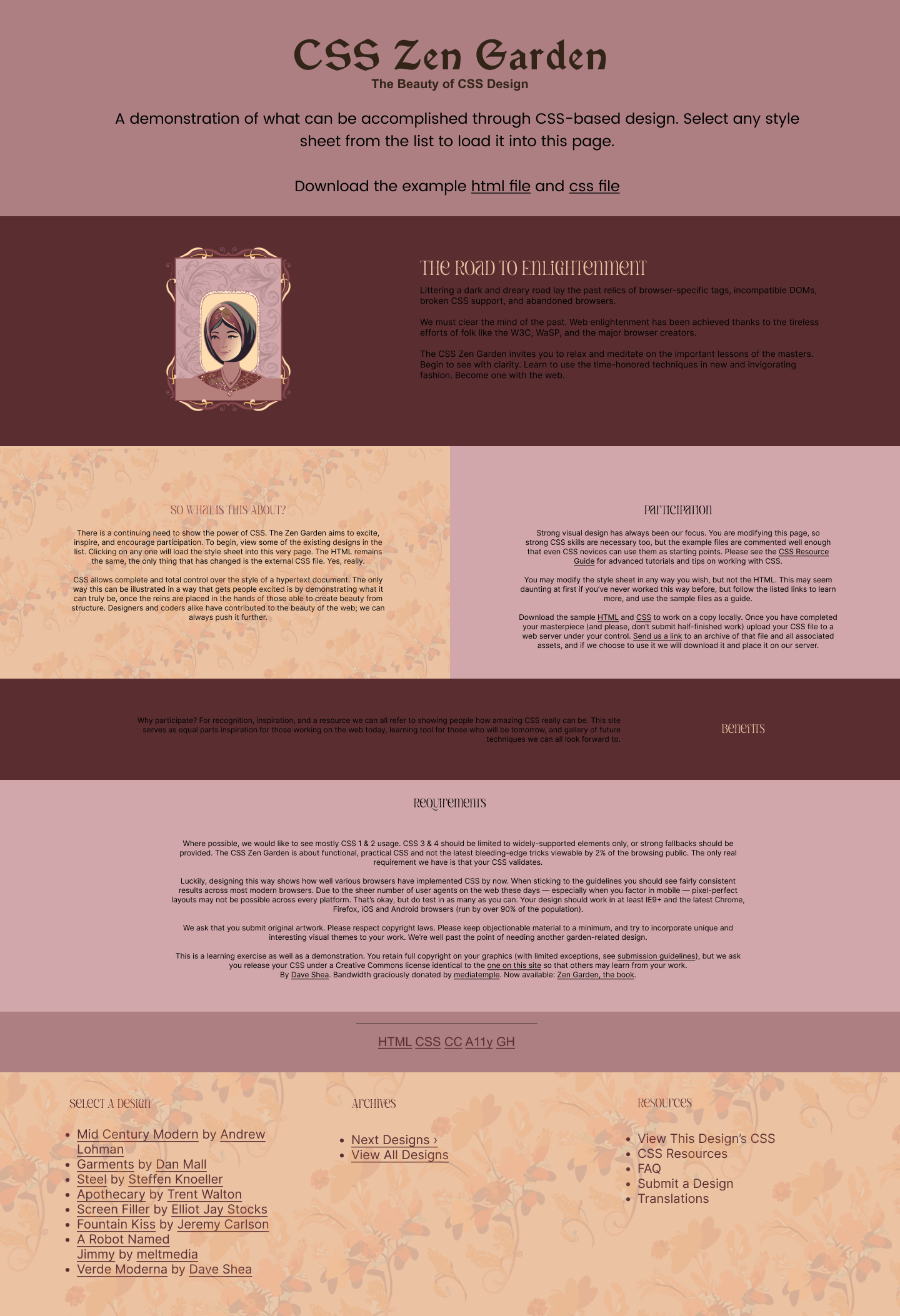
My concept for this project was to apply the Art Nouveau style, known for its organic, flowing lines, intricate patterns, and nature-inspired motifs. I aimed to create a unique and aesthetically pleasing design that reflects the elegance and beauty of Art Nouveau.
To create a CSS Zen Garden design inspired by Art Nouveau, my initial step was comprehensive research. I began by exploring the history of this distinctive artistic movement. Originating in the late 19th century, Art Nouveau sought to break away from traditional academic art forms, emphasizing natural forms and structures, often inspired by the curves of plants and flowers. The style flourished from the 1890s to the early 1900s and left a significant impact on architecture, design, and decorative arts.
Beyond its historical context, I delved into the defining features of Art Nouveau. This style is renowned for its elegant and organic lines, often described as "whiplash" curves. I investigated typical typographical elements, characterized by fluid, flowing letters that often incorporate intricate detailing. Art Nouveau also embraces a rich palette of colors, including muted earth tones, pastel hues, and deep jewel tones. The style frequently features motifs of nature, such as stylized leaves, flowers, and undulating vines, which are often arranged in symmetrical or asymmetrical patterns.
Understanding these core elements was crucial for translating the essence of Art Nouveau into a modern CSS design. This research laid the groundwork for developing a visually cohesive and thematically faithful Zen Garden project, ensuring that every detail, from typography to color choices, aligns with the elegant yet dynamic spirit of Art Nouveau.
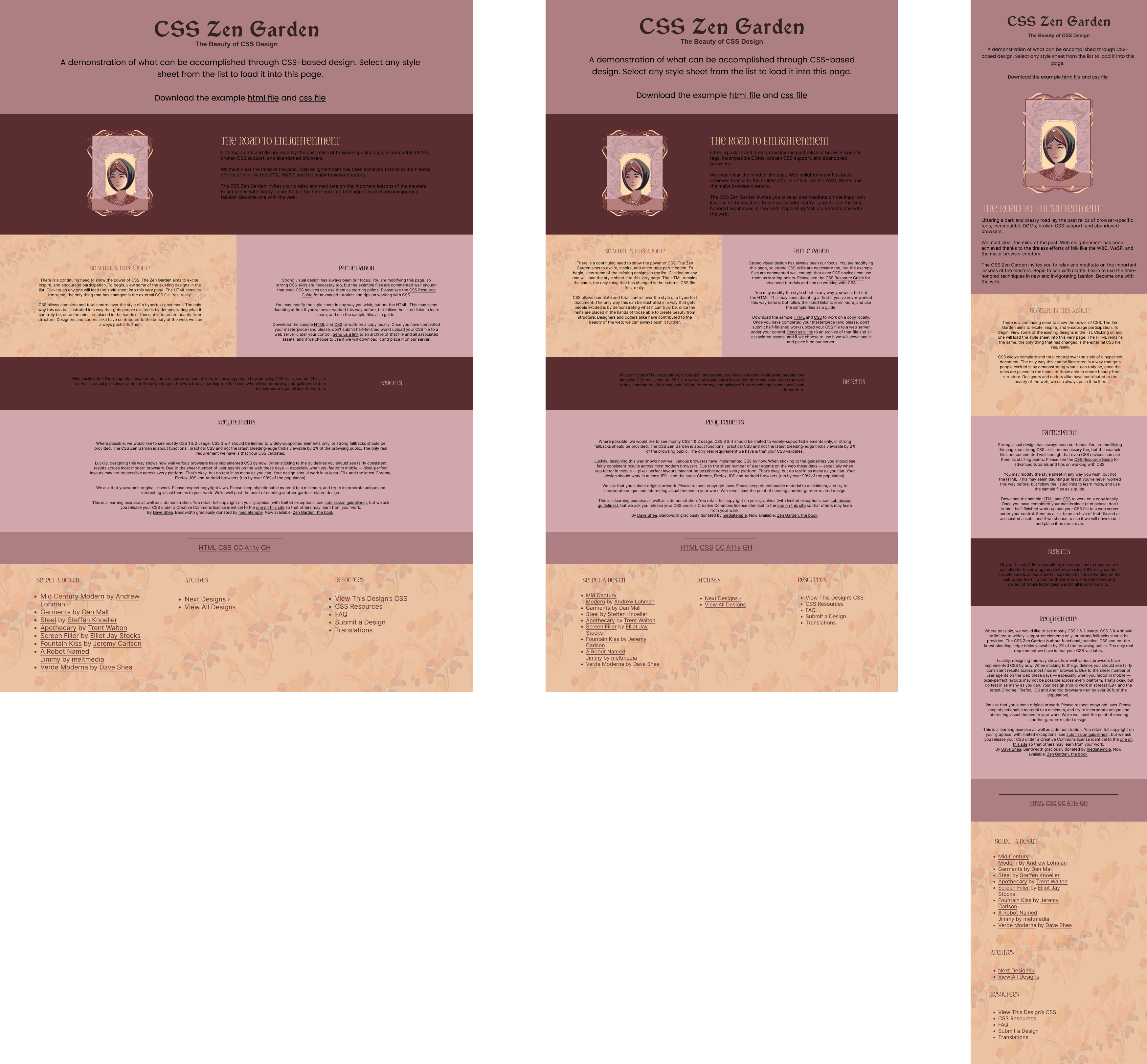
I began my design process for the CSS Zen Garden project by crafting wireframes using Figma, a digital design tool. These wireframes served as a blueprint, allowing me to visualize how the new design elements would seamlessly integrate with the existing layout. Much like sketching on paper, this step helped me conceptualize the flow and user experience before transitioning to digital renderings.

Following the wireframing stage, I proceeded to develop a high-fidelity prototype. Leveraging the detailed wireframes as a guide, I refined the design further, incorporating colors, typography, and imagery to create a more polished representation of the final product. This stage allowed for a more immersive and realistic user experience, providing stakeholders with a clearer vision of the end product's look and feel